5 examples of no-code prototypes: Figma, spreadsheets, and more
While finishing her Advertising Master’s program, Cori Banyon met a professor who would change her life.
He encouraged her to come up with an idea for class, based on one of her favorite hobbies. Cori happens to be a huge country music fan, and after thinking about how many VIP meet and greet experiences she’d had that turned out to be a disappointment, she realized there had to be a way to make that experience better.
The current experience wasn’t great for artists (being in a room surrounded by crazy fans can be awkward and sometimes dangerous) or fans (waiting in line for hours after a show only to get a two second interaction and forced photo).
She decided she could use technology to develop a way for musicians to video chat with their fans—sort of a virtual meet and greet. The next step, or so she thought, was to draw up some wireframes and try to find a developer to help her build the idea.
This is a route many founders take. They come up with an idea and immediately want to build it. And if you don’t know how to code, this means finding a developer and convincing them to work on your idea.
The problem is, developers are expensive. So non-technical founders logically will try to convince a developer to become their technical co-founder, often trading immediate pay for equity in the company.
But good developers are in super high demand. They are constantly bombarded with (often horrible) ideas and promises of future earnings and rocketship growth. It’s no wonder many developers feel jaded and cynical. And it means unless you truly take time to build a relationship with a technical partner, you’re going to be hard-pressed to convince someone to work on your idea.
The whole world seemed to be against Banyon. But then she found something that changed her entire perspective: a way to hack together a prototype...without writing a single line of code!
It turns out there are plenty of ways to build prototypes without touching any code at all.
What is a prototype?
A prototype is an early artifact, or draft, of your idea. It’s a preliminary version of your product you can use to test theories and make quick progress. The main goal of a prototype is to validate (or invalidate) key assumptions.
A prototype is an early artifact, or draft, of your idea.
Krit
As we’ve talked about before, your initial idea isn’t a fact—it’s a guess. You may be right about a few things, but you’re definitely wrong about some other things. The trouble is, you don’t know what you don’t know until you start interacting with the market and customers.
As a startup, you’re short on time, money, and resources, so it’s in your best interest to figure this stuff out ASAP. That’s where prototypes come in. They’re a great way to quickly validate or invalidate your assumptions, so you can gain momentum and confidence.
What are the different kinds of prototypes?
Prototypes are used in all kinds of industries, from aviation to furniture. Some common buckets of prototypes specifics to the tech industry are:
- Low-fidelity: a rough representation, such as a sketch or wireframes
- High-fidelity: a detailed representation, such as design mockups
- No-code: a prototype built without any programming
- Wizard of Oz: a manual, or behind the scenes, implementation of a software idea
- MVP: a robust prototype made for market use
Those are some popular ways to think about it, but there are limitless ways to build and test a prototype. One of my favorite out-of-the-box examples (discovered via Jessica Lascar) is from the movie The Founder:
To determine the perfect kitchen set up for McDonalds, the two founders draw a life-sized chalk version on a tennis court. Then they have the entire staff mime working in a busy kitchen. The initial layout is rife with pain points and workflow issues. But after 2 or 3 iterations, the founders nail it. With one package of chalk, a tennis court, and a few hours, they’ve figured out the perfect kitchen layout.
And here’s the super important part: testing this all in chalk on a tennis court saved the founders hundreds of thousands of dollars and potentially their business. Imagine if they had skipped this step and built the restaurant. The kitchen would either be a madhouse (failing to meet customer expectations) or the cost of ripping out the kitchen appliances and re-running gas, plumbing, and electric lines three times would’ve sunk them!
Prototyping can save you the same kind of cash and headaches. Instead of spending weeks or months building out an idea in your head, only to realize your foundational assumptions are wrong, you can create a valuable test. Once you get feedback from that test and know more about the right direction, you can make more expensive decisions with confidence.
So, how do you decide what kind of prototype you need?
First, you want to spend some time figuring out your biggest risks. Then you want to choose an option that works with your time and budget.
Let’s tackle the risk issue first. Marty Cagan, Partner as Silicon Valley Product Group and author of Inspired: How to Create Products Customers Love, has a good list of four types of risks product founders face. They are:
- Value: Do customers want it?
- Usability: Can customers figure out how to use it?
- Feasibility: Can your team build it?
- Business viability: Does it make sense for (or as) your business?
First, you want to spend some time figuring out your biggest risks.
Krit
Consider your product in light of these risks. What’s the one thing where, if you’re wrong, no other decision matters? Whatever that thing is, that’s your biggest risk, and it’s what you want to test or gather evidence around in your prototype.
For example, let’s say your biggest risk is usability. In this scenario, you might want to draw up a clickable Figma prototype (or some other interactive display) like in example #5 below and watch users interact with it.
Or if your biggest risk is feasibility and you’re dealing with some crazy complex calculations, maybe you want to try and get a functional model working in Excel.
But in most cases, the biggest and toughest risk you face is value: Are you solving a real problem? Do customers want your solution? Are they willing to pay for it? CBInsights found the #1 reason most startups fail is no market need for the product. The good news is there are many different ways you can test value.
To narrow down your testing options even further, look at your time, resource, and knowledge constraints:
- Time and resource constraints: Some prototypes will take more time and effort than others. You could build a landing page or email list in a weekend, whereas building a clickable prototype may take a week or longer.
- Knowledge constraints: Different prototypes help you capture different types of feedback. If you’re not even sure you’re solving a real problem, a mailing list can help you gauge interest and figure out who your customer is. If you have more pieces of the puzzle in place, a clickable prototype could help you move on to issues around usability.
That's the framework, now let's check out what this looks like in practice. Below are five real-life examples you can draw inspiration from.
5 examples of no-code prototypes using Figma, spreadsheets, and other tools
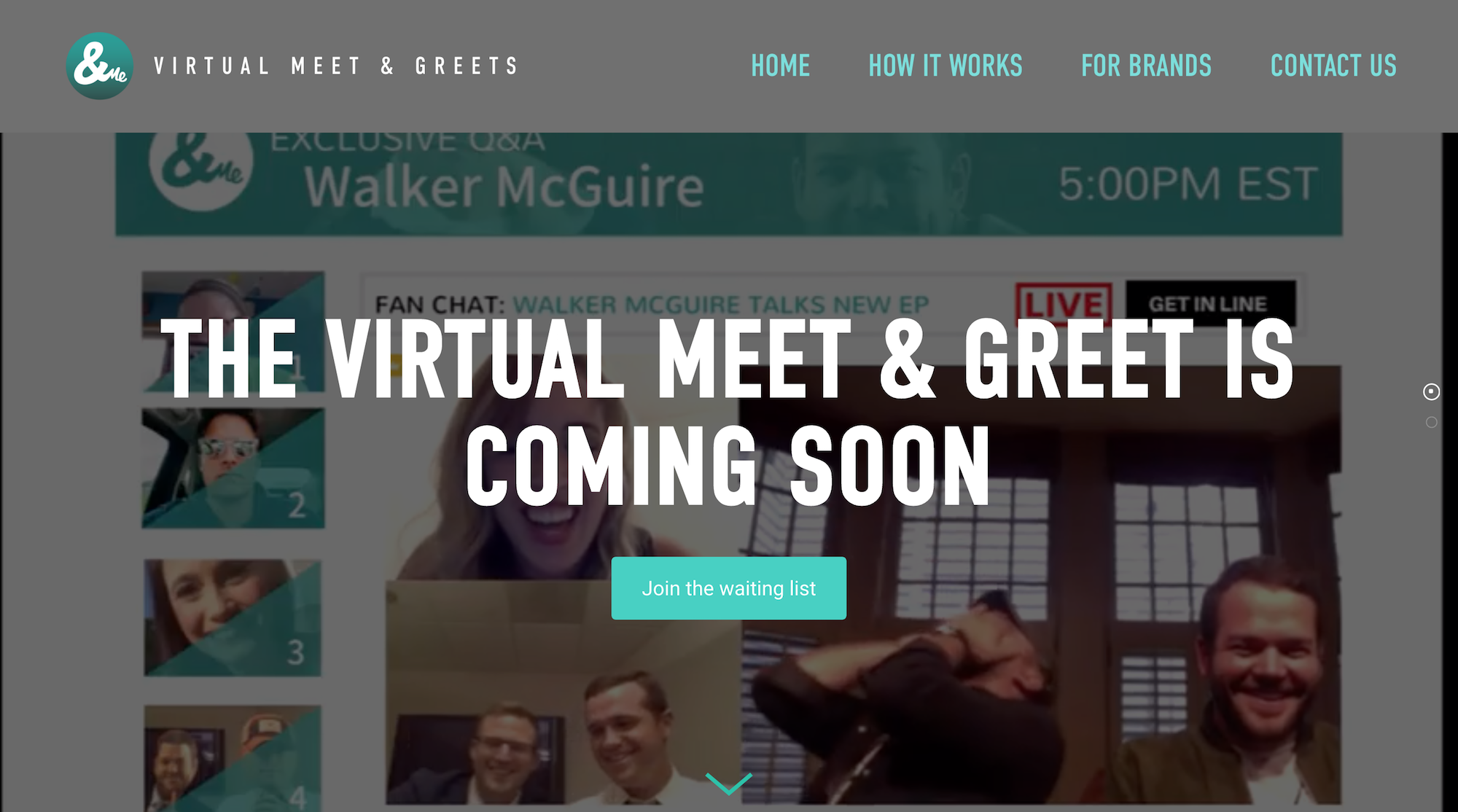
1. Building a space for virtual meet & greets with Squarespace
After a few false leads on developers and what felt like a lot of wasted time, Banyon decided to create a prototype using the skills she already had.
She found an existing livestream platform and put together a few tools and manual processes to create the first virtual meet and greet. She used a SquareSpace landing page, embedded an interactive webinar platform on the site, manually set up a day/time for artists, and then created graphics for the artists to share on social media.

Her first session tested whether or not artists were even interested in video chatting with their fans, and if it would be an authentic experience for those fans. Both the artist and the fans loved the first session, so she improved the next event with what she learned and kept running events, learning from each one.
Once she felt like she had found problem/solution fit, she began exploring what it would take to build her own MVP.
Banyon isn’t alone in this approach either. Back in 2015, Tara Reed used Bubble and a few other tools to build Kollecto. At one point, she had over 1,400 monthly active users and was driving thousands of dollars in revenue.

Other business built around no-code websites:
- Scribly: unlimited copywriting to scale startups (these tools)
- Teacher Finder: find a language teacher in your city (WordPress, Zapier, Bubble)
- Budget Meal Planner: full 7-day meal plans for eating on roughly $5/day...I’m totally signed up for this (Wix)
- Hey Marketers: a job board for marketers that’s bringing in a bit of profit for Corey Haines, Head of Growth at Baremetrics (Webflow, Typeform, Google Sheets)
Tools Banyon used:
- SquareSpace
- webinar tools
- Canva (for social media images)
Good option if: There’s a little-known software tool you can manually use to solve your customers’ problems.
Useful for testing: Depending on robust your website is, you could use this type of prototype to test a variety of risks including value to customers, business viability, or usability.
2. Building an MVP in Excel or Google Sheets
One of our clients at Krit, Steve Shulman, has been running a consulting company for well over a decade now. Steve works with top-tier research universities (think Dartmouth, Yale, and Brown University, among others) to help them understand and create intelligent projections around how they can get more grants.
These universities all have a ton of data on which proposals they’ve written, who wrote them, how much they’re for, which ones closed/failed, and so on. But they aren’t doing anything with this data.
Steve helps them make sense of the data, so they can make intelligent decisions about when to build a new building, give someone a raise, help create revenue projections, etc. After some time, he realized he could create a tool to help both him and his clients, and B3i Analytics was born.

The product started as two massive Excel workbooks with input fields for all kinds of data. One of the workbooks actually takes in data about the current economic and political climates and runs different scenarios on how those factors may affect your bottom line. The other workbook is slightly less complex and is focused solely on university data.
Eventually, Steve had enough sample data to build out a comprehensive spreadsheet that he started showing to his clients and getting feedback on whether they’d be interested in using a similar product. Once they started asking to use this new tool, he reached out to Krit to talk about turning it into a SaaS product.

The spreadsheet is super complicated, but since he’d taken the time to put his concept into spreadsheet form, we had quite the head start. If he hadn't had something to show us, it would have taken us weeks or months just to figure out what he wanted. But since he had it already laid out, it made the transition into development much, much easier.
He also had customers already committing to buy, and giving him feedback on which calculations were valuable to them.
After our roadmapping session, we created an InVision prototype (today you would use Figma), which he then did another round of user interviews with. After that round of customer feedback, he was ready to invest in building out the product, and it launched May 2018.
Want to know more? Read our post about how Steve came up with the original idea, tested it with customers, and started scaling his product.
Steve isn’t the only one to start with a spreadsheet, by the way. Pandora, NerdWallet, YNAB and other successful businesses have their roots in rows and columns.
Tools used:
- Excel (you could swap out for Google Sheets or Airtable, depending on complexity)
- InVision or Figma
Good option if: Your product involves data visualizations or complex calculations.
Useful for testing: Feasibility and value to customers.
3. The hottest email list in Silicon Valley built with Mailchimp
Product Hunt, the Reddit-esque site where people can submit and then upvote apps and products, is now part of the daily routine for thousands of founders and Venture Capitalists. But it started with a humble email list Ryan Hoover set up in 20 minutes. Ryan used an app that let you create a group, have people in the group submit posts, and then email everyone a summary at the end of the day.
After getting great feedback on that version, he went on to build a version 1 using Telescope (an open-source tool used to build sites similar to HackerNews and Reddit), and the rest is history. You can read more about the journey of building it on Medium.
This technique has been used by other people, too—Scott’s Cheap Flights started as a simple MailChimp email list collecting the deals he noticed while looking for cheap flights for himself. He was already looking for the flights, why not share his findings? After some surprise outside press, he went from 400 subscribers to several thousand overnight, which got him thinking about how to turn it into a product. And the paid subscription was born.
Tools used:
Good option if: Your product involves sharing or curating content, information, and/or tools.
Useful for testing: value to customers and business viability
4. Use Zapier to hook apps together
Using Zapier, you can build your own backend relatively quickly and easily. For example, Richard Eastes, the founder of GreenSocks, set up the following workflow using Zapier within 24 hours of having the idea:

First, he set up a site using WordPress and Gravity Forms. When a potential customer submitted their information through Gravity Forms, it was copied into a Google Sheets spreadsheet.
Richard (and later, his team) reviewed the entries, then updated them when someone was assigned to the customer. That update triggered a custom email to the customer, and a text message to the person who had been assigned to that customer. Last but not least, the customer’s information was saved into Salesforce for future marketing efforts.
Zapier can be used with other apps in this way to build everything from an art recommendation app to a book-gifting initiative—all without touching a single line of code.
Tools used:
- Zapier and other apps that are in its integration database
Good option if: You don’t have coding knowledge, but are fairly tech-savvy and know your way around a lot of these apps (WordPress or other site-builders, Google Sheets, Typeform, etc.).
Useful for testing: Feasibility, value to customers, business viability, and usability.
5. Closing a friends and family round with an Invision prototype
Another Krit client, Lauren Sturdivant, came to us in 2017 with an idea for an app she wanted to develop. As a personal injury attorney, Lauren worked with one of the top firms in Charleston, and was juggling as many as 170-200 clients at a time.
The biggest timesuck was constantly answering client calls to give status updates on their cases. Eventually, she thought, “What if they had a way to see exactly where their case is, without having to call me?”
That was the initial idea behind Case Status, a mobile app her clients could open at any point and see how their case was progressing, at a glance. Think Domino’s Pizza Tracker, but for your legal case.
After some initial client feedback, she did a roadmapping session, and we designed a prototype for the client-facing side of the app. The attorney version of the app is more of an admin portal, and the client-facing side was what people were really interested in seeing. We got started using InVision (today you would use Figma) and designed mockups.
Clickable Prototype
The clickable prototype Lauren Sturdivant used to raise funding to build the first version of Case Status. Using InVision or Figma, it feels like a real application, even though there's no code behind it.
In case you aren’t familiar with tools like these, they let you stitch together static mockups and display them on a computer or phone. It feels very much like a real app, which can be incredibly useful for getting user feedback. In Lauren’s case, she was working with us to design the mockup, but if you don’t have an agency at your disposal, it’s easy to find designers with prototyping experience on sites like Dribbble Talent.
Using that initial prototype, she was able to raise a friends and family round. You can find more information on the blog about her journey raising the round, or you can check out the Case Status case studyfor the big picture.
Tools used:
- InVision or Figma (if you want something even easier, or want to create wireframes you can take to a designer, you can use Balsamiq)
Good for you if: You have the budget to work with a designer, or the technical know-how to create a prototype yourself. Also, good if you want to create a tier-one MVP to get a small round of funding or user feedback to refine your product idea with.
Useful for testing: Value to customers, business viability, and usability.
Useful prototype tools for non-technical founders
The best thing about all these prototypes is you can build them with zero coding knowledge. Because as you know, you don’t have to be technical to create a successful tech product, and you certainly don’t have to start with code.
You don't have to be technical to create a successful tech product.
Krit
Here are more no-code and low-code tools that are crazy useful for spinning up prototypes:
App Builders
- Bubble: web app-building
- Glide: apps from Google sheets
- Appsheet: build apps from data in sheets, SQL, or excel
- Boundless: useful for web-apps
- Stacker: web apps from Salesforce
- Dropsource: technically low-code, not no-code
- Thunkable: build mobile apps with drag and drop functionality blocks

Databases and information storage
- Airtable: a spreadsheet that’s really more of a badass database
- Coda: similar to airtable, but more focused on docs than sheets
- MemberStack: create memberships and gated content
- Quick Base: collect information and create workflows
- Notion: what we're using to build the Krit handbook; good for internal wikis and project management
Add-ons
- Zapier: create automations and hook resources together
- Automate.io: similar to Zapier
- Un-draw: free illustrations
- Loom: video-making
- LottieFiles: super cool, super free animations
- Checkout Page: implement Stripe payment processing without code
- Typeform: easily add beautiful surveys, checkout forms, and signups to your site
Websites and landing pages
- Webflow: visual website builder
- Carrd: one-page websites
- Landen: another option for a landing page
- Universe: make a website from your phone
- Table2Site: takes info from airtable and turns it into a website
- Squarespace: popular drag and drop website builder
- Leadpages: content and growth-focused landing pages

And for some great video tutorials, make sure you check out MakerPad where Ben Tossell has replicated several popular platforms using only no-code tools. It’s definitely inspiring!
Takeaways for founders building a prototype
If you have an idea for a new product, one of your first goals should be learning more about customers and the market through a prototype. The sooner you can collect feedback (ideally in the form of revenue), the better.
And these days, being non-technical is no excuse. There are more approachable, no-code tools than ever before and your options for creating a no-code prototype are only limited by your creativity. Here are 5 ways you could get started today, without writing a line of code:
- Set up a no-code website and find an existing software tool that you can use manually on behalf of your clients
- Visualize data and run calculations with an excel or Google Sheets spreadsheet
- Build an audience and start sharing curated content with an email list
- Connect existing apps in a new and innovative way with Zapier
- Design a prototype that looks and feels like a real app with Figma
So, the next question is, how will you test your idea?
Update note: We first shared this post back in April 2018. In October 2019, we updated it to include more resources and examples, plus some guidance on choosing the right prototype for your startup.
